'양방향 매핑'을 하여 User를 Select할 때, Image 정보도 가져올 수 있게 되었다.
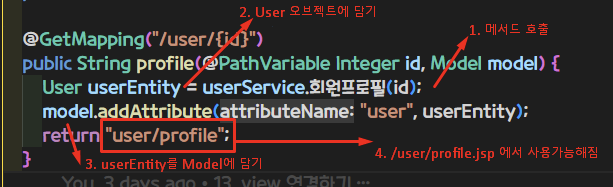
즉, UserController에서 '회원프로필()' 메서드가 호출되면, 그 정보가 userEntity에 담기게 되고, userEntity에 담긴 User 오브젝트 데이터가 model에 담겨서, /user/profile.jsp에서 ${user.}으로 호출할 수 있게 되었다.
@RequiredArgsConstructor
@Controller
public class UserController {
private final UserService userService;
@GetMapping("/user/{id}") //해당 페이지의 주인아이디
public String profile(@PathVariable int id, Model model) { //번호를 바꿔도 들어갈 수 있게
User userEntity = userService.회원프로필(id);
model.addAttribute("user", userEntity);
return "user/profile";
}
-> 이제 그 Image정보를 '프로필 페이지'에서 응답되도록 '렌더링'해줄 차례이다
우선 '양방향 매핑 테스트'를 할 때 호출했던 getImages() 메서드를 삭제해주자.
그리고 profile.jsp로 가서 user의 정보와 image정보를 view에 뿌려주도록 하자.
<!--유저정보 및 사진등록 구독하기-->
<div class="profile-right">
<div class="name-group">
<h2>${user.name}</h2>
<button class="cta" onclick="location.href='/image/upload'">사진등록</button>
<button class="cta" onclick="toggleSubscribe(this)">구독하기</button>
<button class="modi" onclick="popup('.modal-info')">
<i class="fas fa-cog"></i>
</button>
</div>
<div class="subscribe">
<ul>
<li><a href=""> 게시물<span>3</span>
</a></li>
<li><a href="javascript:subscribeInfoModalOpen();"> 구독정보<span>2</span>
</a></li>
</ul>
</div>
<div class="state">
<h4>${user.bio}</h4>
<h4>${user.website}</h4>
</div>
</div>
<!--유저정보 및 사진등록 구독하기-->
-> 첫번째로 '프로필 페이지'에서 User의 이름을 뿌려준다. 그러기 위해선 'EL 표현식'을 사용해주어야 한다.
'EL표현식'은 ${}로 되어있는 표현방식이다. get() 함수가 자동으로 호출된다.
-> 두번째로 '자기소개'와 '웹사이트 정보'도 뿌려준다.
<!--아이템들-->
<c:forEach var="image" items="${user.images}"><!--EL표현식에서 변수명을 적으면 get함수가 자동 호출된다.-->
<div class="img-box">
<a href=""> <img src="/upload/${image.postImageUrl}"/>
</a>
<div class="comment">
<a href="#" class=""> <i class="fas fa-heart"></i><span>0</span>
</a>
</div>
</div>
</c:forEach>
<!--아이템들end-->-> 그리고 items 공간에 '더미데이터'들을 지워주고 JSTL 문법인 <c:forEach>를 사용하여 해당영역을 감싸주겠다.
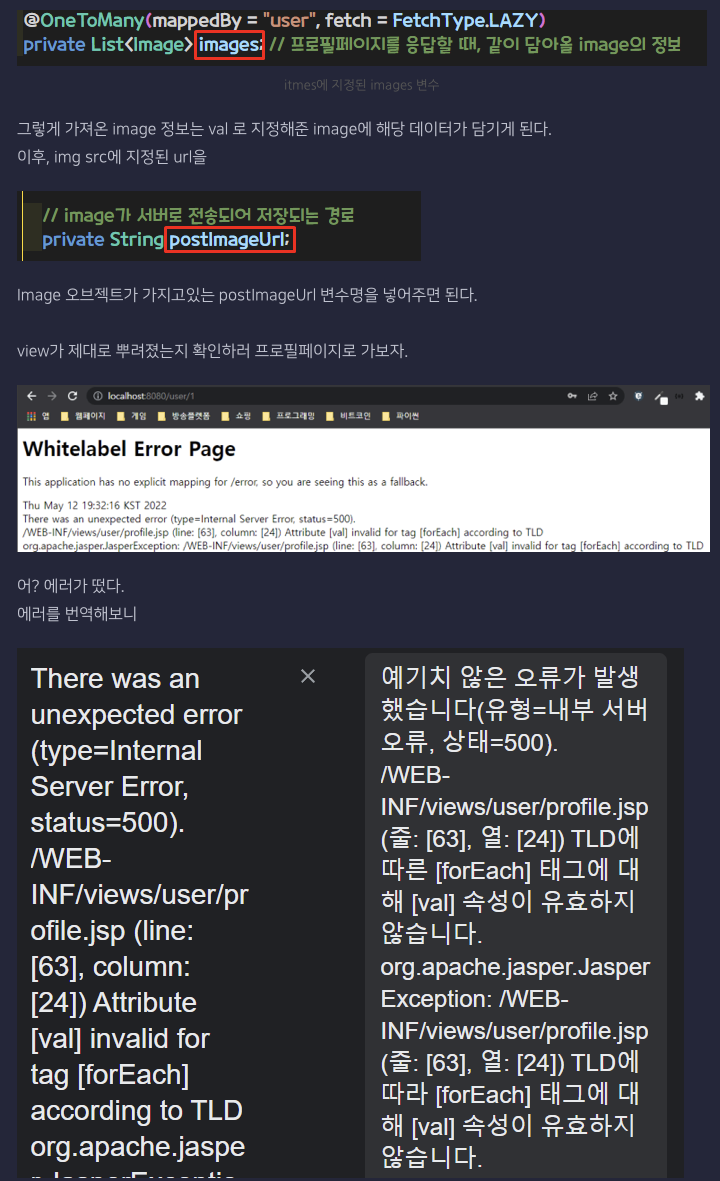
이렇게 하면 User오브젝트가 가지고 있는 변수인 images 데이터의 개수만큼 for문을 돌려서 image데이터들을 가져와 주게 된다.

-> forEach에 대해서 val속성이 유효하지 않다고 한다
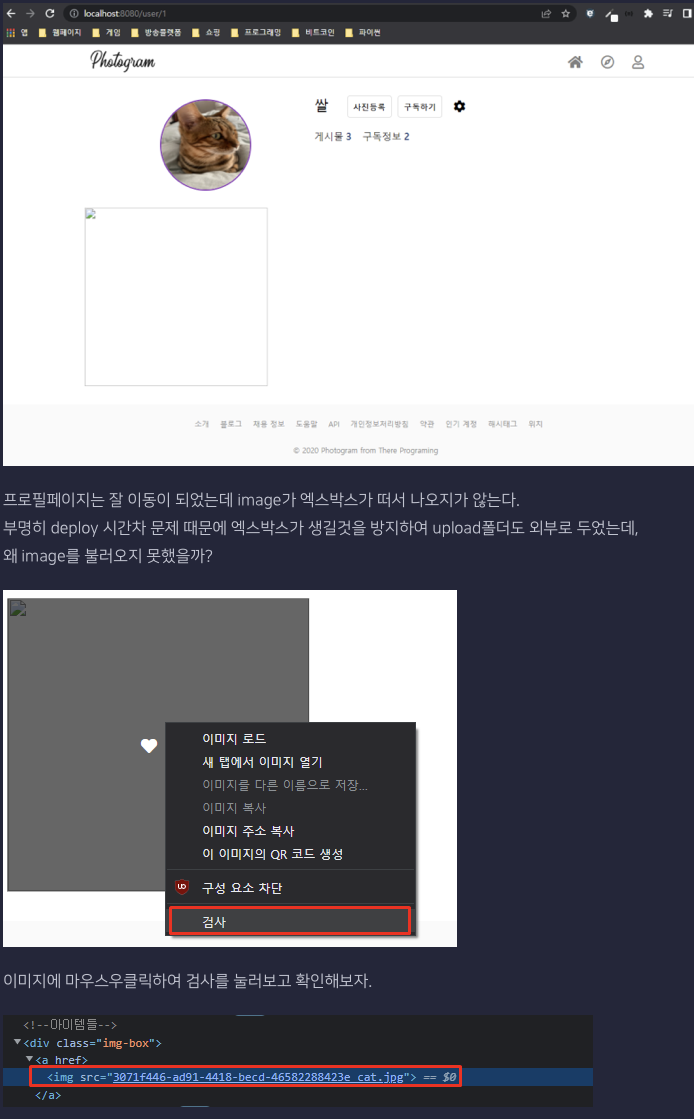
val를 var로 수정하고 '프로필 페이지'로 이동해보면 프로필 페이지는 잘 이동이 되었는데 image가 '엑스박스'가 떠서 나오지가 않는다. 분명히 deploy 시간차 문제 때문에 엑스박스가 생길것을 방지하여 upload폴더도 외부로 두었는데, 왜 image를 불러오지 못했을까?

-> 이미지에 마우스 우클릭하여 검사를 눌러놓고 '하이퍼 링크'를 확인해보면 image파일의 이름만 들어가있고, upload 폴더의 경로가 없어서 image를 찾지 못한것이었다.
즉, image의 URL을 넣을 때 application.yml 파일에서 설정해 준 '파일이 저장될 커스텀경로' 이 경로를 넣어주어야 한다.
path: /Users/jeonghyunlee/Desktop/EaszUp-Springboot-Photogram-Start/upload/JSP 파일에서 image 파일을 등록할 때, 자동으로 경로까지 붙여줄 수 있는 방법이 있다.
/config/ 경로에 WebMvcConfig 클래스를 만들어주자
그리고 @Configuration 어노테이션을 걸어주어 'IoC 컨테이너'에 등록해준다
이후 WebMvcCofigurer를 상속받으면 'web 설정파일'로써 동작하게 된다.
package com.cos.photogramstart.config;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
import org.springframework.web.servlet.resource.PathResourceResolver;
@Configuration
public class WebMvcConfig implements WebMvcConfigurer { //web 설정파일
@Value("${file.path}")
private String uploadFolder;
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
WebMvcConfigurer.super.addResourceHandlers(registry);
// path: /Users/jeonghyunlee/Desktop/EaszUp-Springboot-Photogram-Start/upload/
registry
.addResourceHandler("/upload/**") //JSP 페이지에서 /upload/** 이런 주소 패턴이 나오면 발동한다
.addResourceLocations("file:///"+uploadFolder) //file.path 경로를 적용시킨다
.setCachePeriod(60 * 10 * 6) // cashe가 유지되는 시간은 1시간이고
.resourceChain(true) //위의 설정을 발동시킨다
.addResolver(new PathResourceResolver());
}
}
-> 이 클래스 안에 imageService에서 받았던 'image 업로드 폴더 경로'를 받아주고, addResourceHandlers를 Override해주자. 그리고 내부에 web설정을 입력해주자
그리고 profile.jsp 파일로 가서 URL경로에 addResourceHandler가 적용되는 경로를 지정해주면 된다.
<!--아이템들-->
<c:forEach var="image" items="${user.images}"><!--EL표현식에서 변수명을 적으면 get함수가 자동 호출된다.-->
<div class="img-box">
<a href=""> <img src="/upload/${image.postImageUrl}"/>
</a>
<div class="comment">
<a href="#" class=""> <i class="fas fa-heart"></i><span>0</span>
</a>
</div>
</div>
</c:forEach>
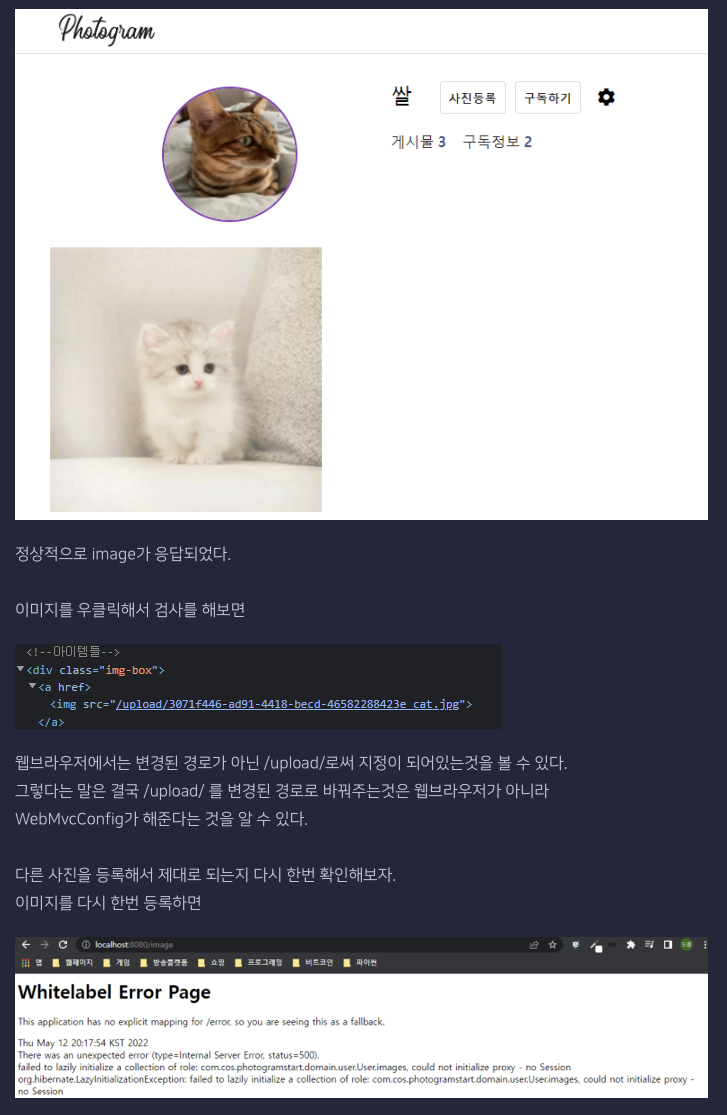
<!--아이템들end-->이렇게 URL에 경로를 지정해주면 /upload는 path: /Users/jeonghyunlee/Desktop/EaszUp-Springboot-Photogram-Start/upload/ 로 바뀌어서 적용이 된다.
실제 view에 적용이 되었는지 확인하기 위해 '프로필 페이지'로 가보자

이렇게 에러가 발생하는데 이 에러에 관한것은 다음시간에 해결해보겠다.
'메타코딩 SNS프로젝트' 카테고리의 다른 글
| 33. 프로필 페이지 - 회원정보 수정 오류 - 무한참조 해결하기 (0) | 2022.06.27 |
|---|---|
| 32. 프로필 페이지 - image업로드 에러 해결 및 Open In View 개념 잡기 (0) | 2022.06.27 |
| 30. 프로필 페이지 - Image 양방향 매핑 이해하기 (0) | 2022.06.21 |
| 29. 프로필 페이지 - Image upload 로직 유효성 검사하기 (0) | 2022.06.21 |
| 28. 프로필 페이지 - Image 파일경로를 DB에 INSERT하기 (0) | 2022.06.21 |